Barrierefreies Webdesign ist wichtig, damit alle Nutzer die Website leicht benutzen können, unabhängig von körperlichen Einschränkungen. Unternehmen, die barrierefreie Websites bereitstellen, engagieren sich für die Inklusion und gleiche Chancen für alle, und Webdesigner sollten dies in ihre Arbeit integrieren.
Vorteile von einer barrierefreien Webseite
Eine vollständig zugängliche Website bietet zahlreiche Vorteile, die es jedem Benutzer ermöglichen, die Inhalte und Funktionen der Website auf effektive und effiziente Weise zu nutzen. Die Vorteile reichen vom Zugang für Menschen mit Behinderungen bis hin zur Verbesserung der Benutzerfreundlichkeit und der Suchmaschinenoptimierung. Indem eine Website auf Zugänglichkeit ausgelegt ist, kann sie eine größere Reichweite erreichen und ein breiteres Publikum ansprechen.
Besseres Google Ranking
Google berücksichtigt die Zugänglichkeit von Websites bei der Bewertung von Websites. Das bedeutet, dass wenn Ihre Website zugänglich ist, sie besser gelistet wird und in den Suchergebnissen von Google höher erscheint.
Durch mehr Kunden mehr Umsatz
Indem Sie Ihre Website für ein größeres Publikum zugänglich machen, haben mehr Menschen die Möglichkeit, von Ihren Dienstleistungen zu profitieren. Eine vollständig zugängliche Website kann somit zu höheren Einnahmen für Ihr Unternehmen führen.
Unterscheidungsmerkmal zu Ihrer Konkurrenz
Indem Sie Ihre Website für alle Benutzer zugänglich machen, heben Sie sich von Ihren Wettbewerbern ab, die möglicherweise keine barrierefreie Website haben. Dies ist ein wertvoller sozialer Aspekt, der unbedingt berücksichtigt werden sollte.
Keine Strafzahlungen
Ab dem 28. Juni 2025 müssen Unternehmen gemäß EU-Vorschriften eine barrierefreie Website haben. Dies gilt für Unternehmen mit 10 oder mehr Mitarbeitern und/oder einem jährlichen Umsatz von 2 Millionen Euro oder mehr. Die Grundlage dafür ist das Barrierefreiheitsgesetz in Österreich, das am 28. Juni 2025 in ganz Europa in Kraft tritt. Falls die Website bis zu diesem Datum nicht zugänglich ist, können Unternehmen erheblichen Strafen ausgesetzt sein.
Welche Barrieren können auf einer Webseite auftreten?

- Blinde Menschen können das Buch nicht lesen.
- Bewegungseingeschränkte Menschen können nicht umblättern.
-
Menschen mit einer kognitiven Beeinträchtigung verstehen den Inhalt nicht.
Beispiele von Barrieren auf einer Homepage
1. Kontrast
Der Kontrast von Hintergrundfarbe und Vordergrundfarbe (Schriftfarbe) ist besonders für Menschen mit einer Sehbehinderung sehr wichtig. Nach den Bestimmungen zur Barrierefreiheit soll der Kontrast mind. 4,5:1 betragen.
Großer Text benötigt ein Verhältnis von 3,1:1.
Dieser Kontrast ist barrierefrei
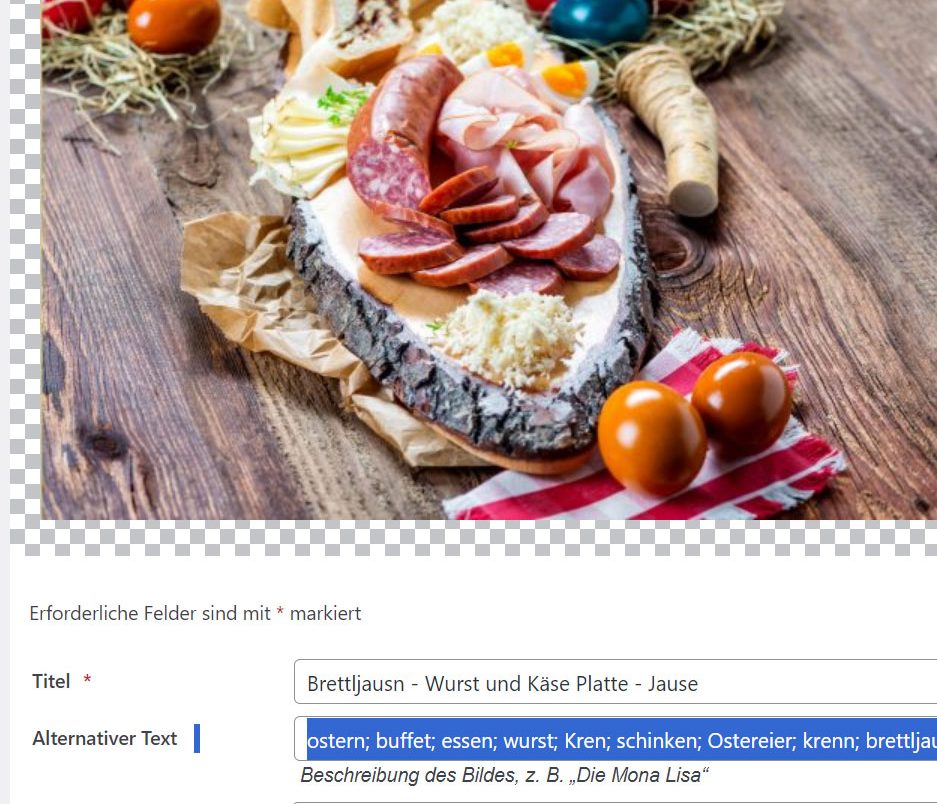
2. Alternativer Text für Bilder
Viele Personen mit Sehbehinderungen nutzen Bildschirmleseprogramme, um im Internet zu surfen.
Ein Bildschirmleser ist ein Programm, das den Inhalt einer Webseite für eine Person mit einer Sehbehinderung vorliest. Um dem Bildschirmleser zu ermöglichen, zu erkennen, was in einem Bild oder einer Grafik abgebildet ist, müssen Sie alternativen Text zum Bild oder zur Grafik hinzufügen. Dieser alternative Text wird dann dem Betroffenen von dem Bildschirmleser vorgelesen.
Damit ein Screenreader den ALT Text vorlesen kann muss dieser zuerst zum Bild erfasst werden. Siehe Bild!

3. Tastaturbedienbarkeit
Manche Menschen können keine Maus bedienen.
Diese Menschen surfen dann mit der Tastatur durch das Internet. Darum ist es wichtig, dass man alle Bereiche einer Webseite auch mit der Tastatur erreicht. Dabei können auch Skip Link eine große Hilfe sein.
Skip Link sind Tastenkombinationen auf der Tastatur.
Mit Skip Links kann ich direkt zu bestimmten Bereichen oder Seiten einer Webseite springen.
Manche Menschen können eine Webseite nur mit Tastatur bedienen
Das waren jetzt 3 Beispiele von Barrieren, die auf einer Webseite auftreten können. In meinem Video erkläre ich die Barrierefreiheit im Netz noch genauer. Welche Barrieren auf einer Webseite auftreten können, findet man in den WCAG Richtlinien.
Die WCAG Richtlinien enthalten die Bestimmungen für eine barrierefreie Webseite
WCAG Richtlinien
Die WCAG Richtlinien helfen Webdesigner, eine Webseite barrierefrei zu gestalten.
WCAG ist die Abkürzung für Web Content Accessibility Guidelines.
Den Richtlinien für barrierefreies Webdesign.
Die WCAG Richtlinien sind international. Sie werden ständig weiterentwickelt, damit auch die neuesten Trends im Webdesign berücksichtigt werden. Derzeit gilt die Version WCAG 2.1. wenn man eine Webseite auf Barrierefreiheit überprüft. Die Version 2.2. folgt demnächst.
Aufbau der WCAG Richtlinien
Prinzipien der WCAG
wahrnehmbar, bedienbar, verständlich und robust
Richtlinien
Unter den Prinzipien stehen die 12 Richtlinien.
Die 12 Richtlinien geben die wesentlichen Ziele vor,
um Inhalte für Benutzer mit verschiedenen Behinderungen barrierefreier zu gestalten.
Erfolgskriterien
Für jede Richtlinie gibt es testbare Erfolgskriterien, mit denen man eine Webseite
auf Barrierefreiheit überprüfen kann.
Bedeutung von 4 Prinzipien der WCAG
Wahrnehmbar
Informationen und Bestandteile der Benutzerschnittstelle müssen den Benutzern so präsentiert werden, dass sie diese wahrnehmen können.
Beispiel : 1.4.3. Kontrast: Das Kontrastverhältnis von Hintergrundfarbe zu Textfarbe muss mind. 4,5:1
betragen.
Bedienbar
Bestandteile der Benutzerschnittstelle und Navigation müssen bedienbar sein.
Beispiel: 2.1.1. Tastatur: Alle Funktionalitäten des Inhalts sind per Tastatur bedienbar.
Verständlich
Informationen und Bedienung der Benutzerschnittstelle müssen verständlich sein.
Robust
Inhalte müssen robust genug sein, damit sie zuverlässig von einer großen Auswahl an Benutzeragenten einschließlich assistierender Techniken interpretiert werden können.
Das waren jetzt ein paar grundsätzliche Dinge, die wichtig für eine barrierefreie Webseite sind.
Falls Sie noch mehr über barrierefreie Webseiten und tiefergehende Informationen über barrierefreies Webdesign wissen möchten, dann freue ich mich, wenn Sie mich kontaktieren.
Gerne überprüfe ich Ihre Webseite auf Barrierefreiheit.
Meine Kontaktdaten finden Sie auf meiner Kontaktseite.